안녕하세요. 지난 포스팅에서는 챗GPT로 작성된 글을 그대로 티스토리 블로그에 복사, 붙여넣기 하면 HTML에 발생하는 nbsp 태그에 대해 알아보았었습니다. 그리고 그 nbsp태그를 삭제하는 방법에 대해 알아보기로 했었죠. 간단한 작업만으로  태그를 한번에 삭제할 수 있으니 바로 알아봅시다.
nbsp 태그 삭제 사이트, RemoveLineBreaks 사용 방법
nbsp 태그 삭제를 위해 이번에 사용할 사이트는 RemoveLineBreaks 입니다. 별도의 회원가입이나 개인정보 제공 없이 바로 사용가능하며 비용 청구 또한 없어서 사용하기에 상당히 편리합니다. 비슷한 작업을 지원하는 프로그램이나 웹사이트가 더 존재하나, 제가 사용해본 바로는 이 사이트로 충분했습니다. 그러면 바로 작업해 보겠습니다.
1. 사이트 접속 및 확인
아래에 첨부해드린 링크를 통해 RemoveLineBreaks에 접속할 수 있습니다. 같은 기능을 제공하고 더 신뢰할 수 있는 사이트나 프로그램이 있다면 저에게도 공유 부탁드립니다.
Remove Line Breaks
Remove Line Breaks is a online text tool that automatically remove all abnormally inserted line breaks.
removelinebreaks.net
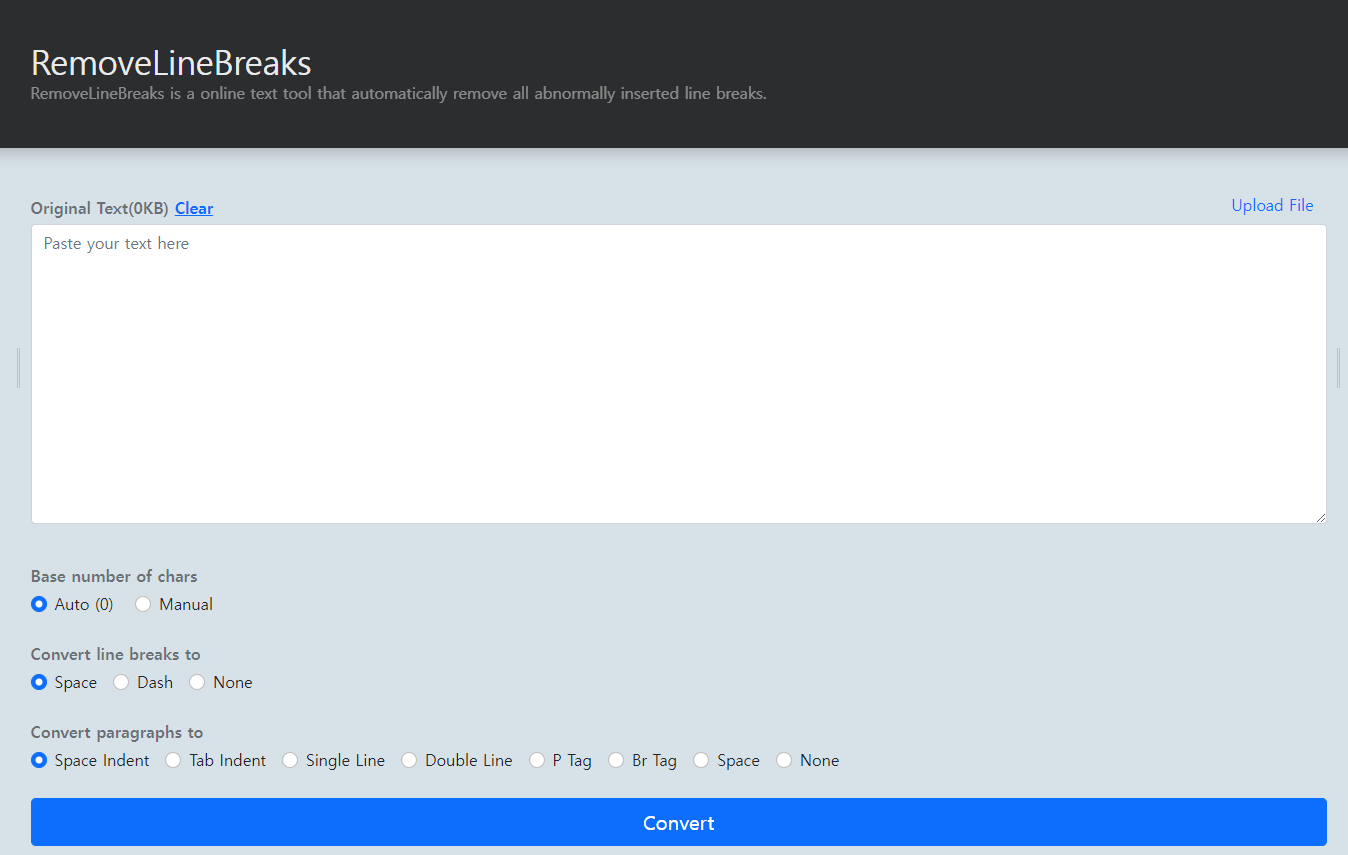
성공적으로 접속하셨다면, 아래와 같은 메인페이지를 보게 됩니다. 메인페이지가 곧 작업페이지입니다. 중앙에 보이는 'Original Text' 아래의 공백에 텍스트를 넣고 Convert를 누르면 변환해주는 식입니다.

별도로 준비할 작업이 없으니, 바로 변환할 텍스트를 가져옵시다.
2. 변환할 텍스트 입력 및 변환 방식 선택
이제 nbsp 등 어색한 HTML태그를 변환해야 할 텍스트를 가지고 와서, 사이트의 입력창에 넣어줍시다. 저는 챗GPT가 작성해준 새우깡 리뷰를 가지고 왔습니다. 그냥 하던대로 평범하게 Ctrl C로 복사해서, 그대로 Ctrl V로 붙여넣기해주면 됩니다.
여기서 말하는 '변환'이란 줄바꿈, 공백, 단락 구분 등을 표현할 방법을 변환하는 것을 의미합니다. 즉, nbsp로 표현된 공백들을 평범한(사람이 작성한 것 같은) 방식의 공백으로 변환하는 등의 작업을 하는 것입니다.
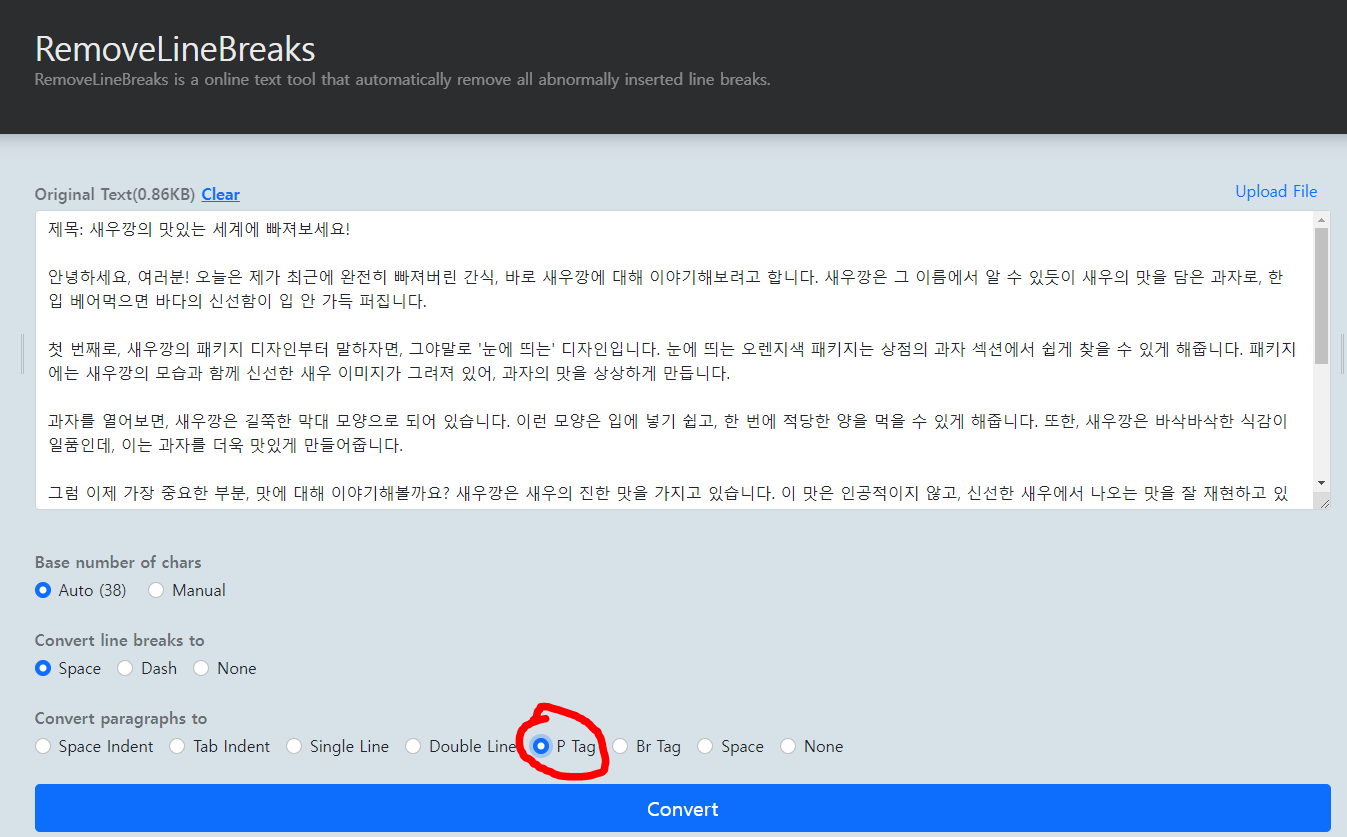
변환할 텍스트를 성공적으로 입력창에 붙여넣기 했다면, 아래와 같은 상태가 됩니다.

이제 '변환 방식'을 선택할 차례입니다. 입력창 아래에 3개의 선택사항이 있는데, 상단의 2개는 이미 잘 선택되어 있기 때문에 조작하실 필요가 없고 3번째의 'Convert paragraphs to'에서만 'P tag'를 선택하시면 됩니다. 여러분이 티스토리에서 글을 작성할 때 기본적으로 사용되는 단락의 태그가 <p>, </p>로 표기되는 P tag 입니다.
3. 변환 후 결과물 복사하기
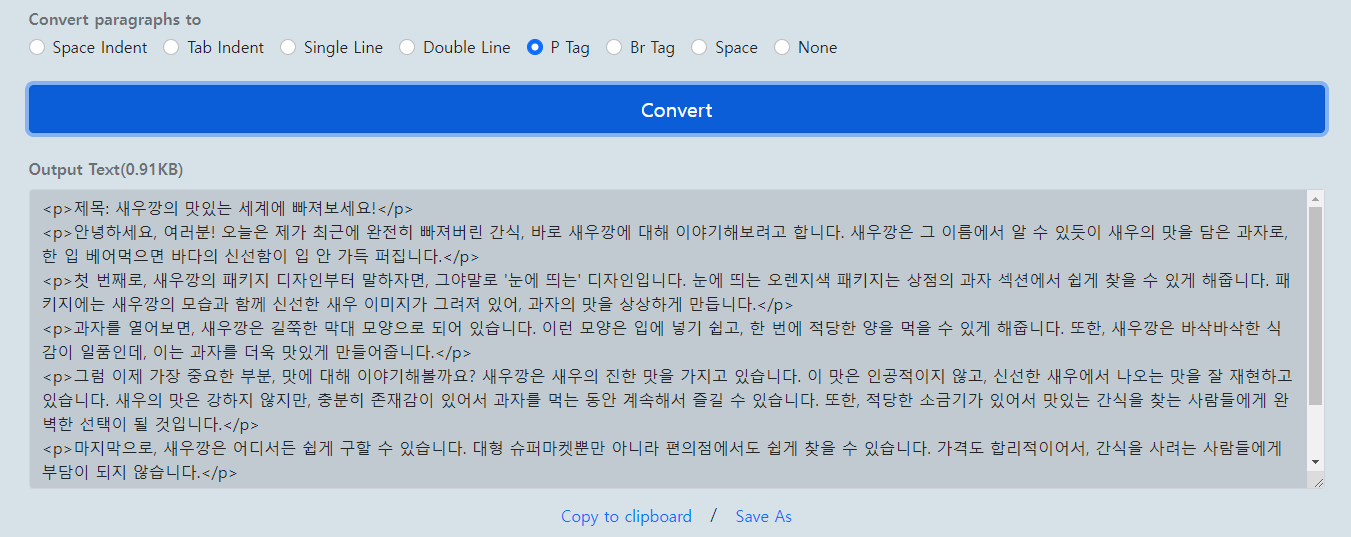
P tag를 선택한 이후 Convert를 누르면 텍스트가 변환되고, Convert 버튼 아래에 변환을 마친 결과 텍스트가 표시됩니다. 일반적으로 3초 이내에 변환되며, 성공적으로 변환되었다면 아래와 같은 모습으로 나타납니다.

이제 결과물을 가지고 갈 차례입니다. 결과 출력 창의 텍스트를 직접 클릭해서 복사해도 되고, 출력 창 아래에 나타난 'Copy to clipboard' 라는 파란색 텍스트를 클릭해도 자동으로 클립보드에 복사해 줍니다. 성공적으로 복사했다면, 이제 티스토리에 붙여넣기 해 봅시다.
4. 복사한 결과물 HTML 모드에서 붙여넣기
이제 다시 자신이 텍스트를 입력할 티스토리로 돌아와서 글쓰기 화면으로 와 줍니다. 결과물을 붙여넣기만 하면 끝나는 상황인데, 딱 한 가지만 신경쓰시면 됩니다. 바로 결과물을 HTML 모드에서 붙여넣기 해야만 한다는 것입니다. 지금 Removelinebreaks에서 복사해온 텍스트는 HTML모드에서 입력하여야만 정상적으로 반영됩니다.

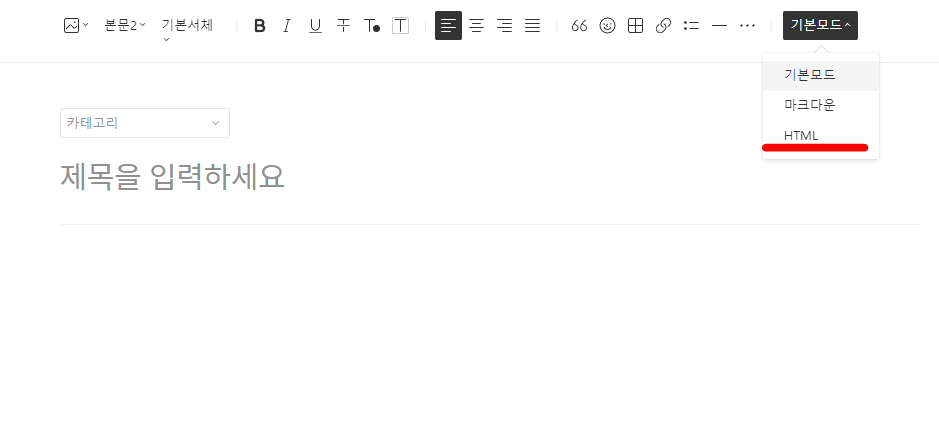
위 사진대로 글쓰기 화면 상단 메뉴바에서 '기본모드'를 선택한 뒤, 선택 가능한 모드 중 'HTML'을 선택해주시면 됩니다. 이후 표시되는 HTML 모드 입력화면에서 복사해온 텍스트를 붙여넣기 해주세요. 성공적으로 마치셨다면 아래와 같이 HTML 입력창에 P tag와 평범한 띄어쓰기가 반영된 채로 입력됩니다.

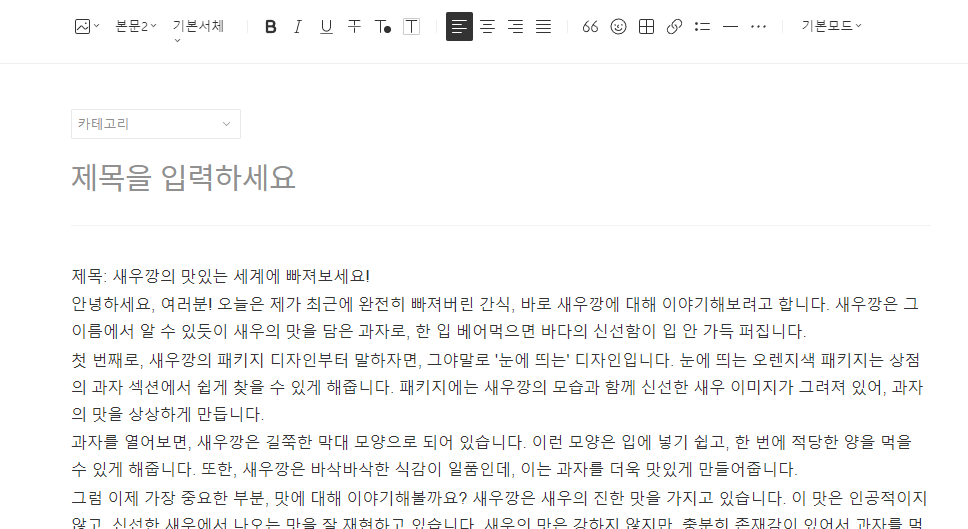
이렇게 원하는 텍스트를 모두 입력하셨다면, 다시 기본모드로 돌아가 봅시다. 정상적으로 입력 후 돌아왔다면 아래와 같이 평범한 텍스트가 입력된 것으로 보이는 모습을 볼 수 있습니다.

이렇게 모든 작업을 마치고 기본모드에서 결과물을 보셨을 때, 챗GPT에서 기본모드에 바로 붙여넣기 한 것과 외관상 뭐가 다른지 잘 모르겠다면 성공적으로 작업하신 것입니다.
이것으로 챗GPT 등에서 복사해온 텍스트를 붙여넣기 했을 때 발생하는 HTML태그,   를 삭제하는 방법이 모두 끝났습니다. 앞선 포스팅에서 말씀드렸듯 챗GPT로 만든 글을 그대로 티스토리 등 블로그에 붙여넣기 하는 것을 별로 추천드리지 않지만, 본인의 선택에 의해 그렇게 하시겠다면 이 방법을 활용하여 HTML에 문제가 없어보이도록 하시길 권합니다.
번외. 잘못 붙여넣기 한 경우
간단한 절차이기 때문에 이러한 실수를 범하시는 분이 잘 없으시리라고 생각하지만, 혹시나 RemoveLineBreaks에서 변환한 글을 HTML모드가 아닌 기본모드에서 그대로 붙여넣기 해서 나타나는 잘못된 상황의 예시를 보여드립니다.

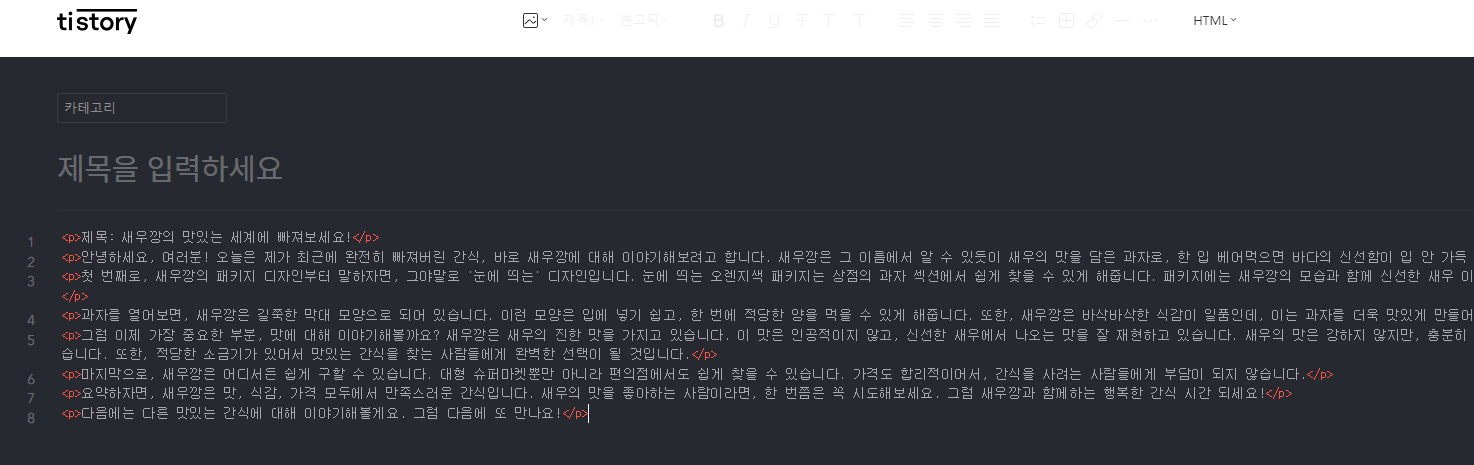
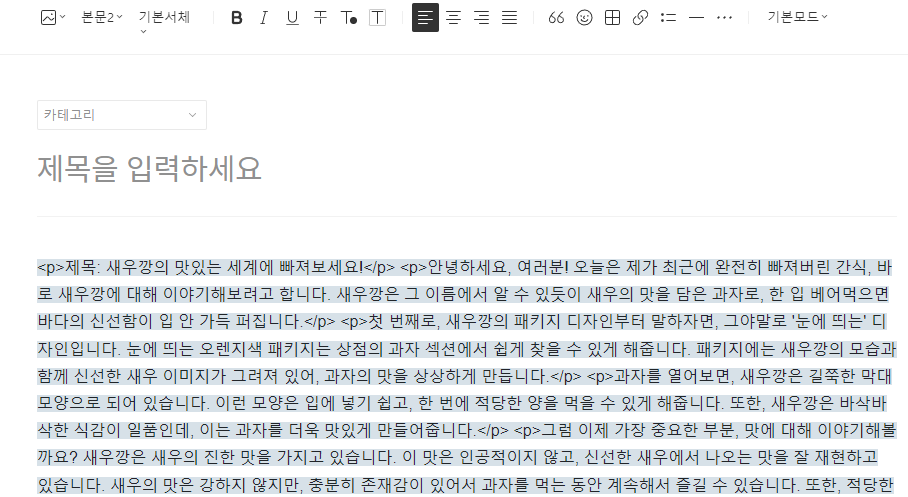
RemoveLineBreaks에서 변환한 텍스트는 글쓰기에서 'HTML 모드'로 변환 후 입력한 뒤 다시 기본모드로 돌아오셔야 하며, 만약 HTML모드가 아닌 기본모드에서 그대로 붙여넣기 하셨다면 위 사진과 같이 <P>, </P>등 P tag가 그대로 텍스트로 드러나 보이게 됩니다.
이렇게 출력되는 경우 방문자가 글을 읽었을 때도 저 P 태그가 그대로 노출되는 상태이며, HTML 측면에서도 잘못 입력된 상태입니다. 잊지 말고 HTML 모드에서 입력해 주세요.
마치며
오늘은 챗GPT등에서 복사한 텍스트를 티스토리 블로그에 붙여넣기 해서 포스팅을 작성하고자 할 때 발생하는 HTML 문제, NBSP 태그를 삭제하기 위한 Removelinebreak 사이트를 알려드리고 사용 방법을 살펴보았습니다. 소요시간도 적고 사용법도 직관적이라 바로 적용하실 수 있을 것이라고 생각합니다.
'챗 GPT, AI 알아보기' 카테고리의 다른 글
| AI 그림 무료 사이트 포킷 pokeit 사용 방법 알아보기 (0) | 2023.08.05 |
|---|---|
| 애플, 챗GPT 사내 사용 금지 이후 애플GPT 개발 소식 (0) | 2023.07.23 |
| 챗GPT 답변을 티스토리 블로그에 복사 붙여넣기 하면 발생하는 HTML문제 해결 방법 (0) | 2023.07.23 |
| 네이버 웹툰에서 무료 출시한 AI 그림 채색 베타버전, Webtoon AI Painter (0) | 2023.07.17 |
| 사진에서 이미지, 사람 지우기 무료 사이트 하마 Hama 사용법 어플 없이 가능 (0) | 2023.06.17 |



